5. What's new?
version 4.1.2
FREE MAINTENANCE UPDATE for all current 4.X.X users
- - GUI improvements.
- - Fixes on store and retrieve presets (Responsive grid).
version 4.1.1
FREE MAINTENANCE UPDATE for all current 4.X.X users
- - Fix on application registration.
version 4.1.0
FREE MAINTENANCE UPDATE for all current 4.X.X users
- - New slideshow model 5
- - GUI bug fixes
version 4.0.0
MAJOR UPGRADE
- - Multiple enhancements on existing templates.
- - New slideshow templates.
- - New Responsive grid templates.
- - Multiple code enhancements on application core, prepared for the future.
version 3.7.0
FREE MAINTENANCE UPDATE for all current 3.X.X users
- - Thumbnail Orientation Fix: We've resolved an issue that affected the orientation of thumbnail images for some portrait photos.
- - Enhanced portrait photo compatibility in slideshow function.
version 3.6.7
FREE MAINTENANCE UPDATE for all current 3.X.X users
- - Code enhancements
- - JavaScript support on title and description field
version 3.6.6
FREE MAINTENANCE UPDATE for all current 3.X.X users
- - Memory usage optimization
- - Fix on progress bar
version 3.6.5
FREE MAINTENANCE UPDATE for all current 3.X.X users
version 3.6.4
FREE MAINTENANCE UPDATE for all current 3.X.X users
- - Bug fix on responsive grid:
Fixes an issue when deactivating the photo hoover effect.
version 3.6.2
FREE MAINTENANCE UPDATE for all current 3.X.X users
- - Bug fix on responsive grid:
Photo browsing in lightbox, when some photos were marked as highlighted, is working great again.
version 3.6.1
FREE UPDATE for all current 3.X.X users
Slideshow enhancements:
- Template 1 & 2: smoother fade in / fade out
- Template 1 & 2: better photo resizing on non responsive slideshow version
- Template 3: better photo scaling
- Template 3: bug fix: shows all selected photos now (last photo included)
version 3.6.0
FREE UPDATE for all current 3.X.X users
On general demand:
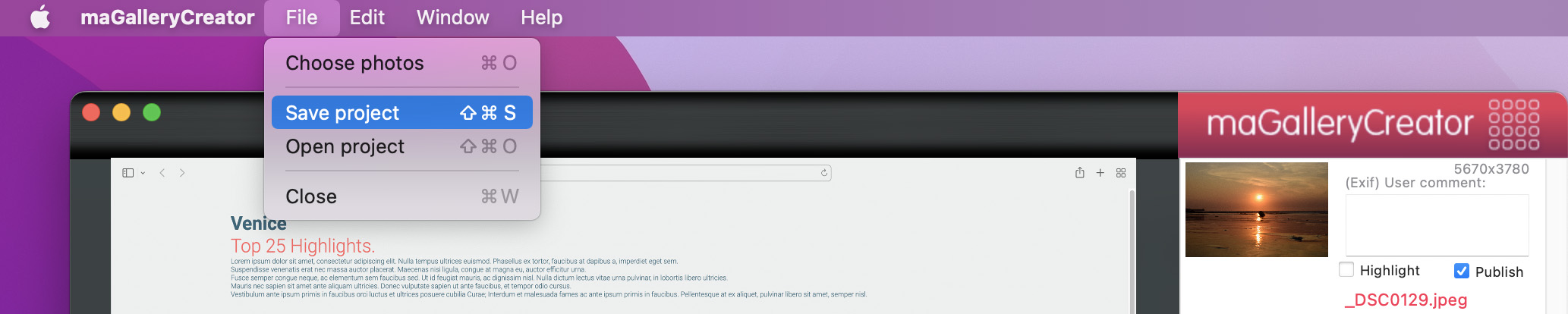
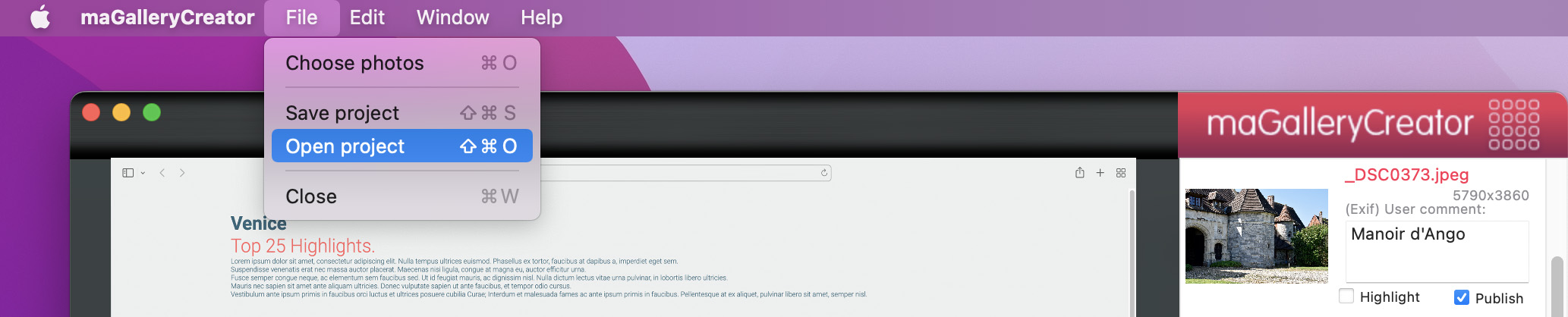
You are be able now to save your photo gallery or slide show as a project, where you can work on at a later stage.
version 3.5.1
FREE UPDATE for all current 3.X.X users
- - HTML and CSS code enhancements
- - Bug fixes
version 3.5.1
FREE UPDATE for all current 3.X.X users
- - HTML and CSS code enhancements
- - Bug fixes
version 3.5.0
FREE UPDATE for all current 3.X.X users
- - New photo gallery templates
- - New slideshow template.
- - Set your selected photos manually (drag 'n drop) in the desired order
- - Enhancements:
- On photo manipulations
- On pattern opacity
- Lightbox appearance
- User interface
- - Code optimisation
version 3.4.0
- - Performance boost on photo selection
- - Progress bar for better user experience
- - Photo counter
version 3.3.0
The color of the background layer of the lightbox is fully customizable
version 3.2.0
Improvements to the "Photo Gallery" tab, in terms of thumbnail preview
version 3.1.3
Maintenance update:
- - FIX: When using "Photo Gallery" templates in a way that "Show file name" and "Show meta data" is also reflected in the Lightbox
version 3.1.2
Maintenance update:
version 3.1.0
New Maintenance updates:
- - Extra options on Slide show creation
- - Magnify effect when hoovering over photos in a photo gallery
- - Code optimization
Fixes:
- - On preset storage of pattern image properties
- - On responsive grid photo library and 'light box' in combination with 'Highlight' property